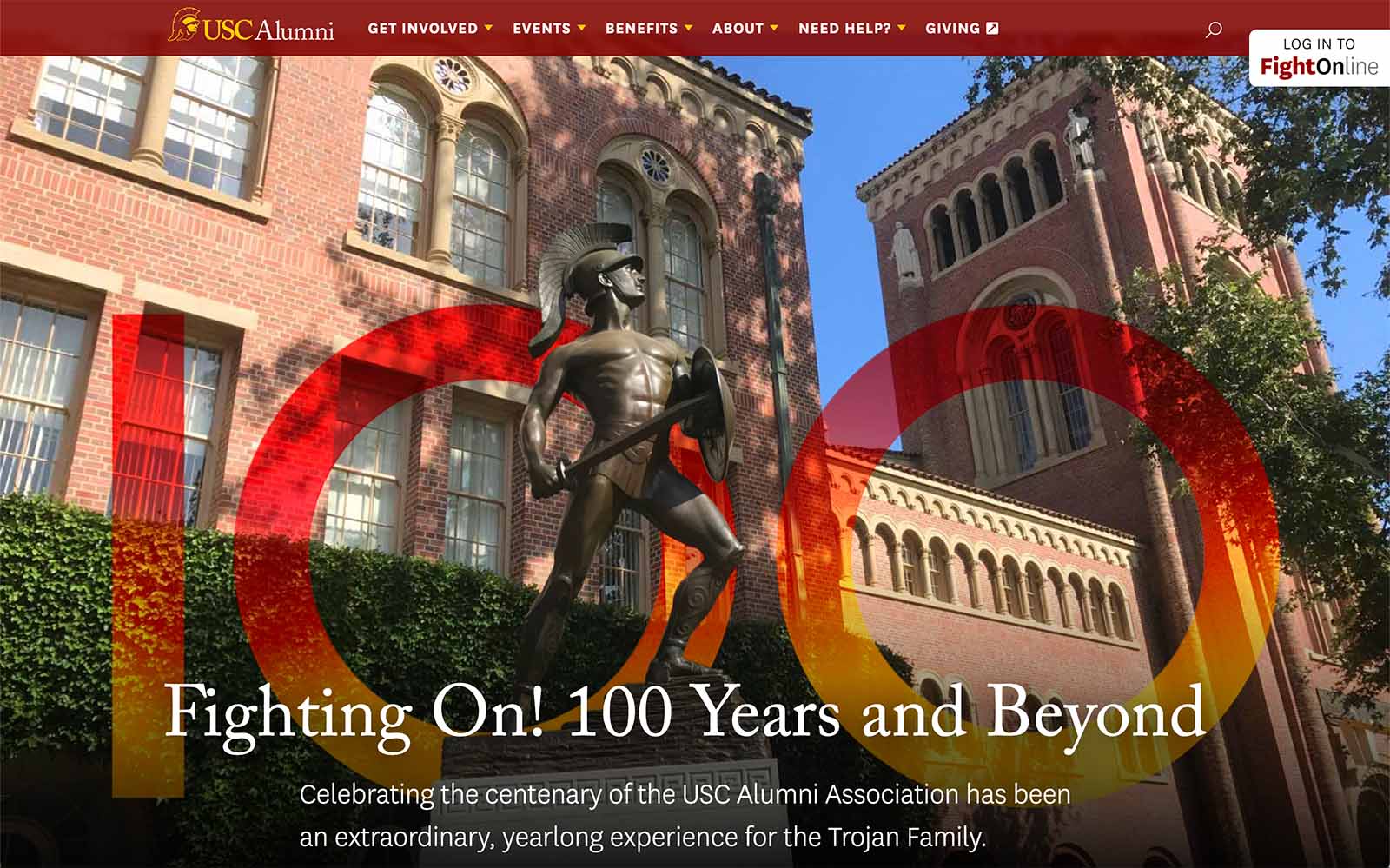
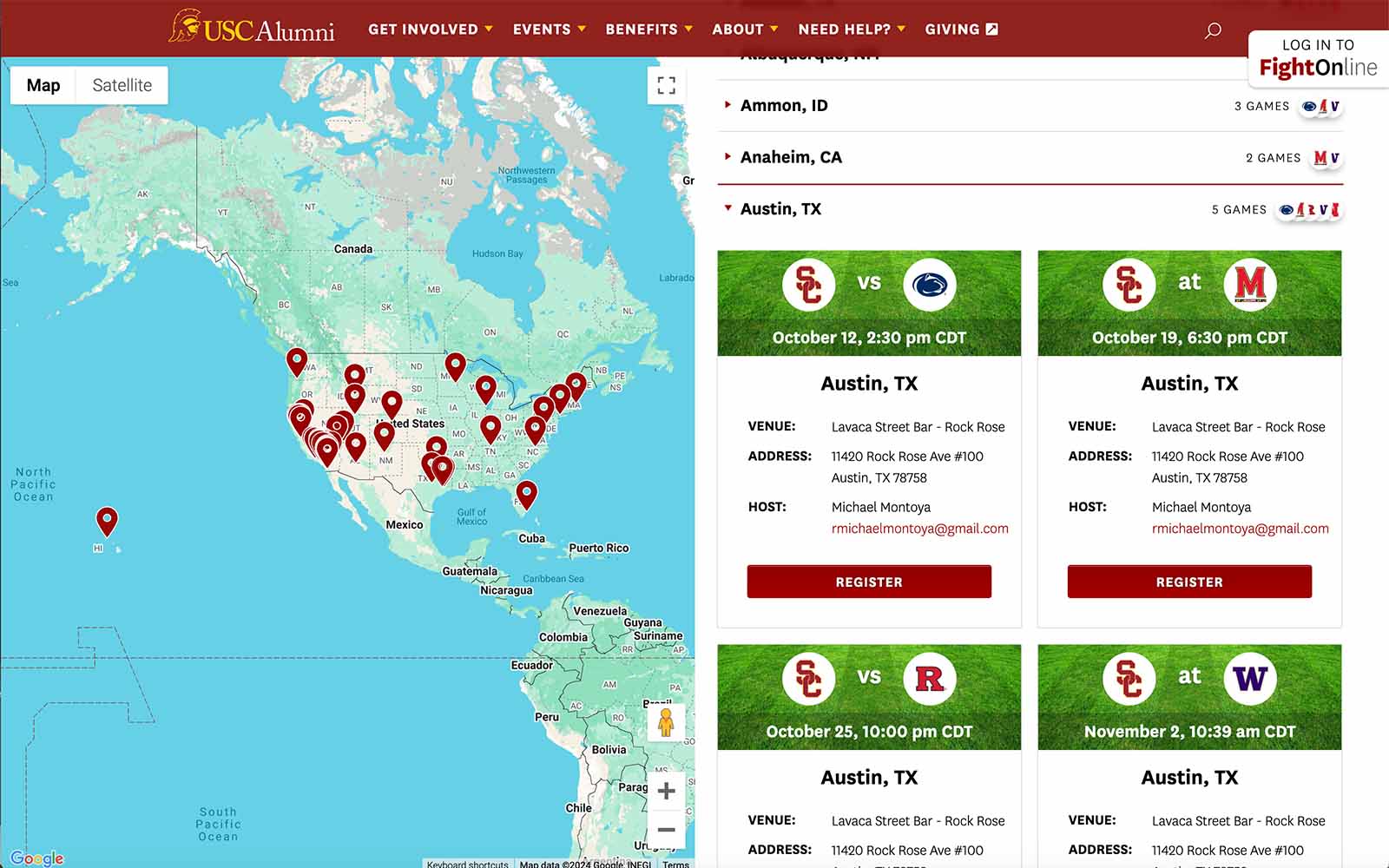
USC Alumni
Boosting spirit and engagement
With a full calendar of activities and its focus always on the next deadline, the USC Alumni Association had no time for a web redesign. But the website was riddled with issues and stuck in an outdated, off-the-shelf WordPress theme that made it a struggle to improve. So I refreshed the design – replacing the theme and solving its many design, usability, and accessibility issues while keeping its appearance largely intact. I created a set of design features that opened up options to create appealing, full-screen layouts for their signature programs. The site relaunched in April 2023 with minimal disruption. Over the following year, many pages adapted to become more lively and appealing. This led to a 16% increase in overall site traffic over the first year of the redesign, largely driven by signature projects that took advantage of new design features.
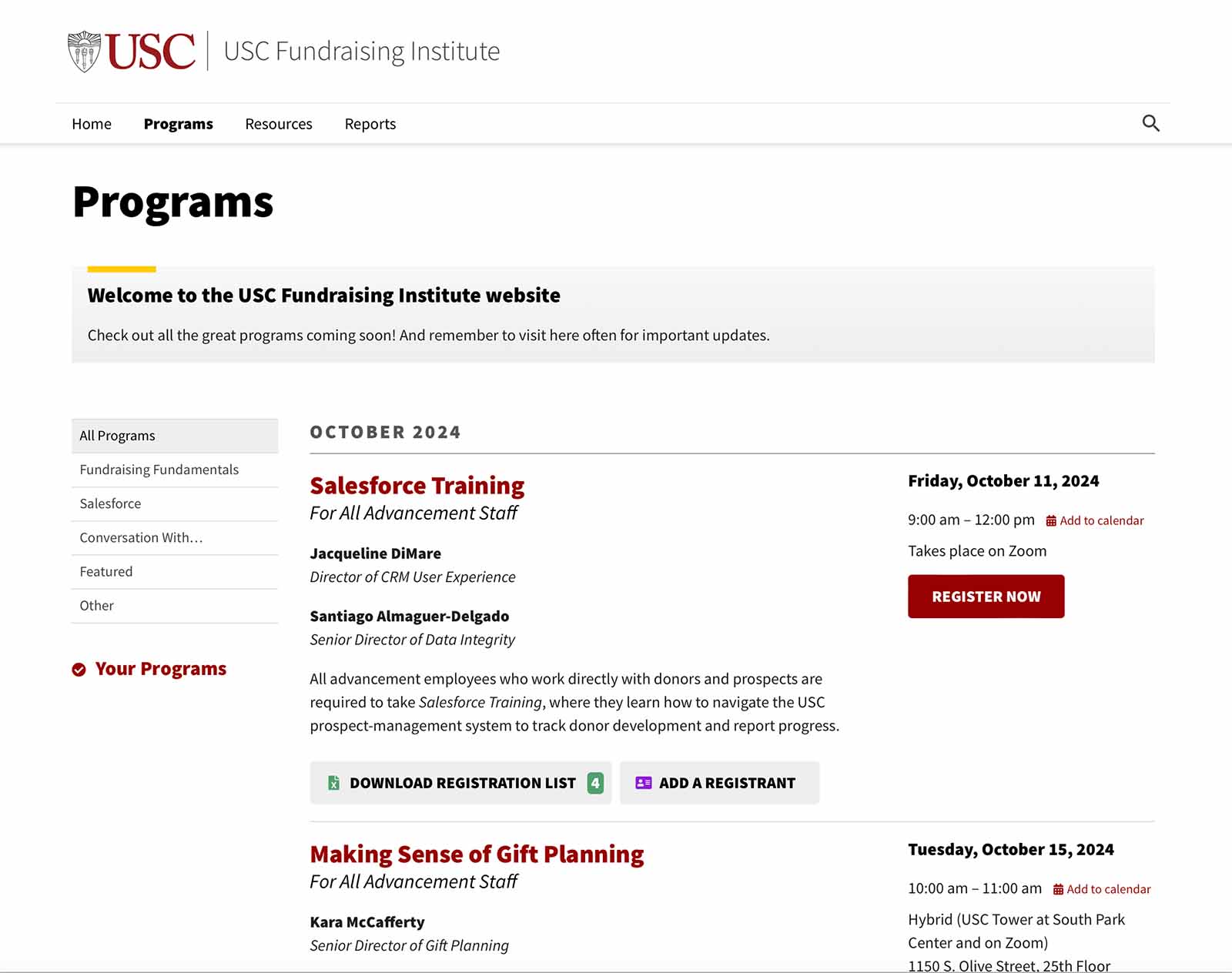
USC Fundraising Institute
Upgrading professional development

USC offers courses, orientations, and other events to build knowledge and community among its fundraisers. I collaborated with the team behind this program, learning as much as I could about how they work and what they needed to improve. In a 2021 website redesign, we combined the USC Fundraising Institute’s event schedule with a library of digital resources that were previously housed on an intranet. We used Shibboleth, the university’s identity management system, to make it easier for staff to access the site and boost participation. We auto-populated the registration form with USC directory data, saving people from re-entering information. After the relaunch, I continued finding ways to optimize: adding reporting features, data exports, automation, and other process improvements. These updates have contributed to growth and eased the administrative burden on the team. In a business driven by numbers, we‘ve made a strong case for the institute’s mission of valuing people.
USC News
Elevating the university’s voice

In my role as web designer/developer with USC Web Services, I collaborated closely with the USC Communications team to improve their online publications. In partnership with the team, including Alicia Di Rado and David Medzerian, I prototyped a more modern, spacious, readable interface for USC News, which offered better ways to incorporate images, videos, charts, pull quotes, and sidebars into stories. We successfully pitched the prototype to university leadership and relaunched the site in April of 2014. Through the design’s nine-year run, it was well-received by readers, leading to a sizable traffic increase. (The chart below measures organic traffic from unpaid searches, so it represents a limited slice of overall traffic but a relative sense of growth.) Writers and editors also embraced the platform; their stories evolved from press releases (often with a faculty headshot as the only visual element) to become more engaging. In 2018, I worked with the team again to bring Trojan Family Magazine, largely print-only up to that point, into the system. We created art-directed versions of some stories, incorporating large-format visuals and interaction. USC News traffic grew by over 400% between 2014 and 2019, reaching approximately 3 million visits per year.
Source: Semrush organic traffic estimates
MyUSC
Simplifying the student experience

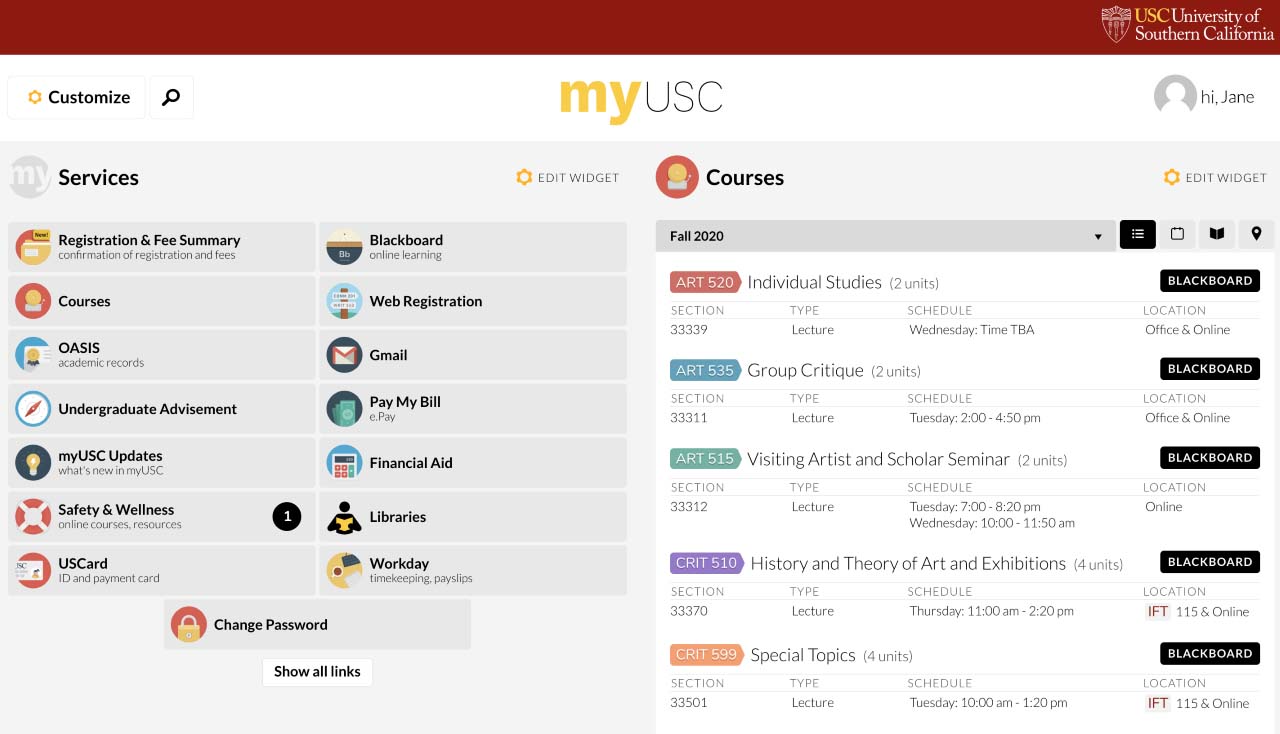
I recreated myUSC, the student portal for the university, in collaboration with a wonderful content strategist (Kristina Batiste) and systems administrator (James Hong). We designed and built the portal using WordPress. The site previously used a software product called uPortal, which was created by a consortium of universities. Through my involvement with uPortal, I learned a lot about what worked and didn’t, and this helped determine our approach. At the time, a student portal was a novel use for a blogging/CMS platform, with a number of technical and design hurdles. We launched the project in about six months to great success.
Over the next few years, we were able to make many improvements and feature additions. Perhaps most exciting, we did extensive user research – in-person interviews, focus groups, surveys, analytics, etc. – that reached hundreds of users and guided our design decisions. I’m very familiar with the challenges of getting a large project off the ground at a university with many stakeholders. This project was rewarding in part because I found that with energetic advocacy, compelling user data, and well-articulated strategy, we were able to accomplish so much. In the course of working on myUSC, my role expanded from being a specialist (as designer/developer) to being entrusted with much of the decision-making and direction of a large, visible project used heavily by the entire student population. I had the opportunity to co-present with Ms. Batiste at the HighEdWeb regional conference in 2016, and we won the "Best of Conference" award for presenting our user research-centered approach to building a student portal.
From the relaunch until my departure from the project in 2019, the site became more popular and useful, as we added many features to make students’ lives simpler and reveal content and events of interest to them. We leveraged APIs and feeds to bring information like news, sports scores, event calendars, dining hall menus, and radio station playlists into the portal, and made it easier for students to customize the dashboard to make it their own. Through these efforts, traffic grew to 70k active users and over 12 million visits per year.
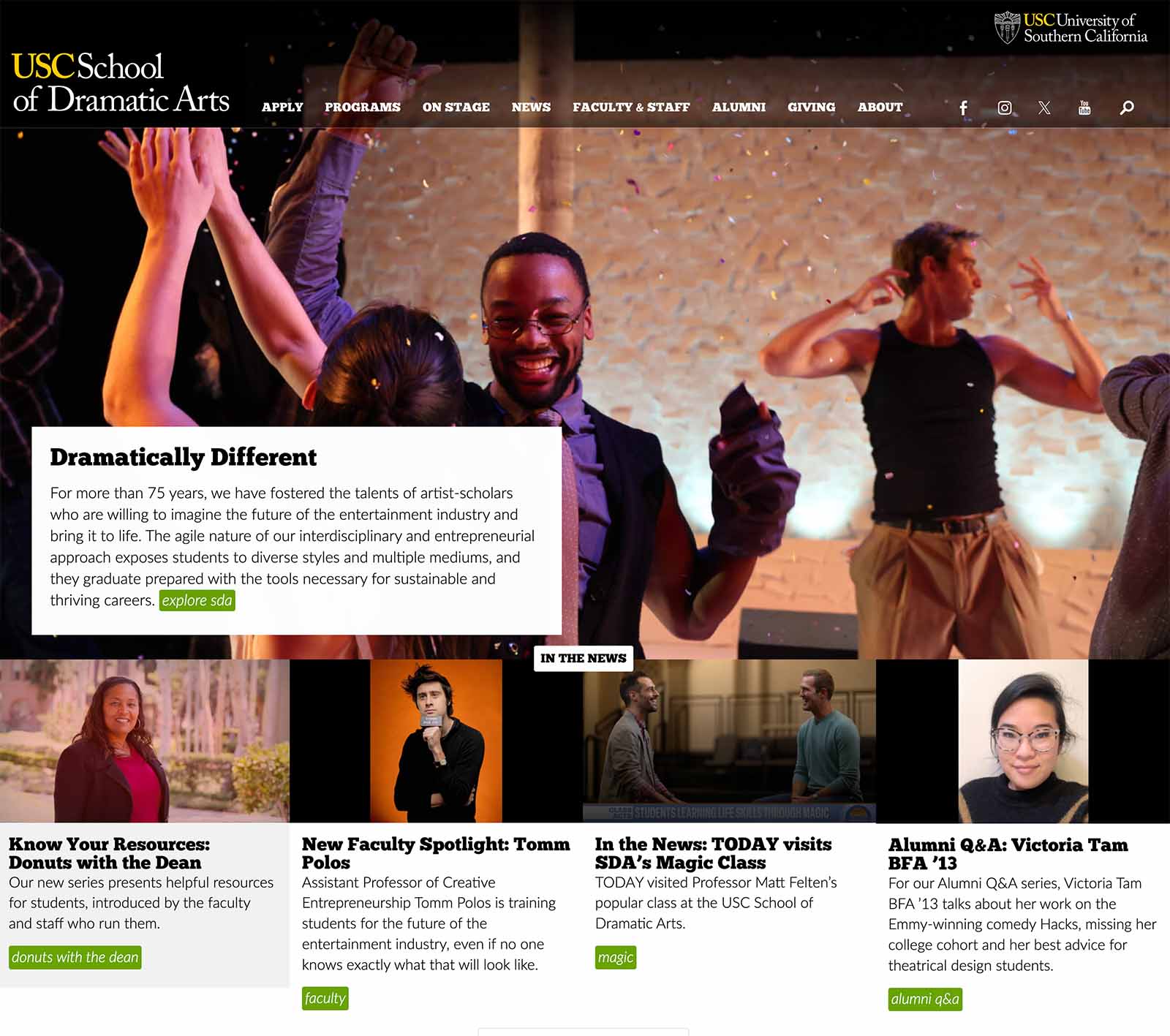
Dramatic Arts
Letting personality shine through
I redesigned the USC School of Dramatic Arts site in 2014, using a modular style with full-width content blocks and immersive visuals. The ideas behind the design emerged from interviews and conversations with students and faculty, in which we discovered an excitement and sophistication that weren’t conveyed by the previous version of the website. I created a WordPress theme using custom fields and post types to produce vibrant, compelling layouts across the entire site years before the block editor made this more achievable. After ten years, the site still serves as a showcase for the on- and off-stage life of the school.
About
I’ve worked in higher education for over 20 years, focusing on external and internal web projects. I was initially drawn to this work because I so enjoyed the new ways of thinking and the interplay of fascinating people from diverse backgrounds I found in academic life. I went to college in the late 1990s, so I saw a web page for the first time on my first day in a dorm room and learned to write HTML a few weeks later. The internet was just emerging, and I have remained fascinated by its transformative possibilities and challenges for higher education.
My career has largely been dedicated to creating websites that communicate what the university has to offer its students, alumni, and community. For all its virtues, a university can also be dizzyingly complex and disorienting. Students and young alumni are now digital natives; they grew up expecting ubiquitous connectivity, information designed to maximize ease, and answers a few taps away. I see the web as playing a critical role in a successful university. It is an essential part of an inclusive, dynamic community that connects the many participants and prepares students for a future continuously transformed by technology.
Apart from screens, I am partial to dogs, yoga, bicycling, and carrots.
Contact
Thank you for reading! Interested in working together? Please reach out